Difficulté: moyen
Pour concevoir ce thermomètre binaire, vous aurez besoin de : Arduino UNO : 25 € Capteur de température bme/bmp280 : 10 € Ecran OLED I2C 128x64 : 12 € 6 Leds rouge : 0,50 € 6 résistances 330 ohms : 0,50 € jumpers : 1 € Du carton (de confiné !) : gratuit si tu fais de la récup ! Estimation effectuée via le site : hackspark.fr
Coût : 50 €
Il n’est pas toujours simple d’intégrer des énigmes qui reposent sur la prise de température : comment chauffer ou refroidir ? Pour ma part, j’aime l’utilisation du glaçon, mais évidemment il y a des contraintes.
Il faut un stock de glaçons avant chaque session, il faut faire très attention au fait que l’électronique et l’eau ne font pas bon ménage et que le temps est limité : au bout d’une heure, le glaçon risque d’être fondu. Dans un escape game officiel, on peut difficilement imaginer un tel outil (quoique…) mais pour animer un escape game maison, pourquoi pas ! Nous avons tenté l’expérience (en plein confinement), donc voici notre module « en carton » (mais on l’aime fort d’amour quand même) :
Cette vidéo présente brièvement le concept. Les détails se trouvent dans cet article ainsi que le code source à télécharger.
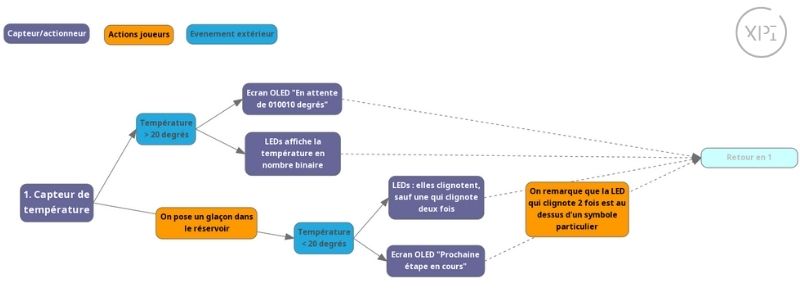
Explication du fonctionnement
1. Au lancement du mécanisme, l’écran précise qu’il attend la valeur « 010010 degrés », soit 20 degrés en binaire. Si vous observez les LEDs allumés, il fait un peu plus chaud (sauf si comme chez nous, votre appartement est mal isolé).
2. Il faut donc refroidir le système en plaçant un glaçon dans le bac dédié.
3. Une fois la température atteinte, le message change. Il annonce que la prochaine étape est disponible pendant que les LEDs jouent la farandole de la victoire… mais observez bien !
4. Une LED semble défaillante ? ! Non, tout est sous contrôle. Elle clignote différemment pour montrer que le symbole à retenir est celui inscrit en dessous. Pour son utilisation dans la suite de votre scénario, je vous laisse décider 😉
Un schéma vaut mille mots donc …

Transformer votre température en nombre binaire
Pour comprendre ce tutoriel, il faut avoir quelques notions en binaire, donc si vous êtes un maître Binaire, sautez cette étape !
Mais si le mot binaire vous donne des sueurs déroulez la suite !
Deux librairies pour nos capteurs
Les librairies sont des bouts de code écrits par d’autres contenant de nombreuses fonctions utiles. Ceci nous permet d’être plus efficace et rapide puisqu’il nous suffit d’importer les composants qui nous intéressent.
BME280 de Taylor Glenn : Le capteur de température est extrêmement pratique puisqu’il capte non seulement la température, mais aussi l’humidité et la pression. Avec cette dernière donnée, vous pouvez aussi en déduire l’altitude. Cette petite pièce d’un centimètre est une véritable station météo. Dans ce tuto, nous utiliserons la librairie de Taylor Glenn, mais il y en a d’autres tout aussi efficace !
SSD1306 de Alexy Dynda : cette librairie est utile pour notre écran OLED, son utilisation est assez simple. Il suffira dans un premier temps d’initialiser les paramètres de l’écran dans void setup en indiquant les dimensions en pixels de l’écran, la taille de la typo et vous remplirez l’écran de pixels noirs. Ce qui donnera :
ssd1306_128x64_i2c_init(); // dimension en pixels de l'écran
ssd1306_fillScreen(0x00); // on remplit de noir l'écran
ssd1306_setFixedFont(ssd1306xled_font6x8); // taille de la typoPuis lorsque vous voudrez écrire quelque chose sur l’écran, il faudra utiliser la fonction ci-dessous. Le nombre1 indique la position du début du texte à partir du haut et le nombre2 la position à partir du bord gauche.
ssd1306_printFixed (nombre1, nombre2, "notre texte", STYLE_NORMAL);

Du binaire avec des LEDs
Nos chiffres binaires vont être simplement représentés avec des LEDs : si la LED est allumée (ON) elle vaut 1, sinon 0. Nous utiliserons 6 LEDs pour nous permettre d’afficher des températures élevées. Avec 5 LEDs, vous ne pourrez pas afficher des températures supérieures à 31 degrés. Je ne sais pas vous, mais pour ma part, je vis dans le Sud de la France…
Reprenons notre exemple avec 22 degrés, nous aurons donc 6 LEDS dont l’état sera, de gauche à droite:
OFF ON OFF ON ON OFF
La question à se poser est « comment le coder » ? Faudra-t-il faire des maths avec son Arduino ? Ou y a-t-il un raccourci ?
Arduino pourrait vous fournir un nombre binaire si votre nombre à convertir était stocké dans une variable « byte ». Le code est alors très simple:
byte a = 22; // 85 en base 10 est égal à 01010101 en binaire
Serial.print("a (dec) = ");
Serial.print(a);
Serial.print(", a (bin) = ");
Serial.println(a,BIN);
Mais nous l’avons vu au chapitre précédent, la température est stockée dans une variable « float« . Oui, il est possible de convertir une variable « float » en « byte », mais ce n’est pas si simple, et puisqu’il faut se creuser les méninges, je trouvais ça plus drôle de faire des maths avec Arduino. Chacun sa passion, ok, on ne juge pas !
Arduino calcule le nombre binaire
Si on devait reprendre le calcul binaire développé plus haut, ça donnerait en Arduino :
int TEMP = 37; //un exemple reposant sur une température à 37 degrés, oui il fait chaud
int Chiffre1 = TEMP % 2;
int Resultat1 = TEMP / 2;
int Chiffre2 = Resultat1 % 2;
int Resultat2 = Resultat1 / 2;
int Chiffre3 = Resultat2 % 2;
int Resultat3 = Resultat2 / 2;
int Chiffre4 = Resultat3 % 2;
int Resultat4 = Resultat3 / 2;
int Chiffre5 = Resultat4 % 2;
int Resultat5 = Resultat4 / 2;
int Chiffre6 = Resultat5 % 2;
int Resultat6 = Resultat5 / 2;
Serial.print(Chiffre6);
Serial.print(Chiffre5);
Serial.print(Chiffre4);
Serial.print(Chiffre3);
Serial.print(Chiffre2);
Serial.println(Chiffre1);
Bref c’est très long, imaginez-vous avec un projet de 18 LEDs si vous voulez coder en 18 bits ? Donc permettez moi de passer à la version « courte », avec nos amis les « boucles« .
int Chiffre[7] = {0, 0, 0, 0, 0, 0, 0}; // Création d'un tableau pour stocker les 6 valeurs correspondants aux modulos
int Resultat[7] = {0, 0, 0, 0, 0, 0, 0}; // Création d'un tableau pour stocker les 6 valeurs correspondants aux résultats des divisions
Resultat[0] = lecturecapteurtemp(&Serial); // Valeur correspondant à la température est retournée et stockée dans la variable Resultat[0], le premier résultat du tableau
for (int i = 1; i < 7; i++) // i va nous servir pour parcourir le tableau des Chiffre et des Résultat
{
Chiffre[i] = Resultat[i-1] % 2;
Resultat[i] = Resultat[i-1] / 2;
}Ce n’est qu’une partie du code pour vous montrer comment fonctionnent les boucles. Le code entier peut se télécharger ci-dessous:
Votre arduino prend vie s’il fait froid !
Nous avons notre thermomètre, mais nous voulons que le mécanisme réagisse en fonction de la température. Pour ce projet, nous utilisons un petit écran OLED 128×64. Mais vous pouvez y associer n’importe quel actionneur : faire réagir un moteur, un buzzer ou un électro-aimant (vous pouvez consulter notre autre tuto sur les électro-aimants, c’est aussi facile à utiliser et ils font des miracles !).
Plus concrètement, si le capteur de température atteint une température inférieure à 20 degrés, alors le message sur l’écran va changer. Vous pouvez paramétrer la température charnière à 5 degrés, mais le jeu va être trèès trèès long.

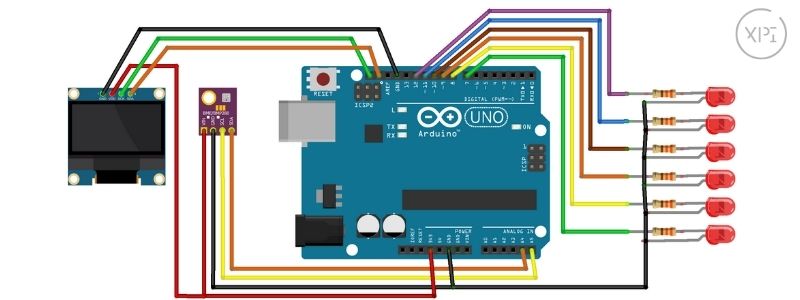
Tout d’abord, câblons l’ensemble :
- Les LEDs se placent sur les broches de 7 à 12 avec une résistance de 330 Ohms et les anodes sur GND.
- Le capteur de température se branche assez simplement, Vin sur 3,3 volts, SCL sur A5 et SDA sur A4 pour respecter le protocole de communication I2C et GND sur… oui Robert, sur GND !
- Bonne nouvelle, le câblage de l’écran est aussi facile, voire carrément identique, car VDD sur 3,3 volts, GND sur GND, SDA sur A4 et SCL sur A5, oh wait… mais on a déjà utilisé ces broches ? Bonne nouvelle, les deux broches au-dessus de AREF peuvent être utilisées comme broche A4 et A5 !
Vous trouverez ci-dessous le code entier à télécharger. J’ai commenté au maximum ce script pour que vous puissiez le comprendre et le modifier selon vos besoins. N’hésitez pas à me contacter si des passages sont peu compréhensibles.
Voilà, vous savez transformer votre Arduino en sapin de Noël donneur de codes s’il fait froid ! Pour la boîte, je ne partagerai pas spécialement de plan avec vous, c’était une totale impro en carton #confinementoblige. Mais ça donne des airs de clips à la Michel Gondry alors nous, on aime bien 🙂





